To repair this and to permit statistics to move between your server and client, you possibly can actually add CORS help to your server. The browser provides an Origin header to all the requests it makes. You simply noticed two totally completely different approaches to working with cross-origin aid sharing in a Node.js with Express Framework application. You can create your personal middleware and specify the allowed headers and origins otherwise you need to use a package deal endorsed by the creators of Express. In this text you discovered about CORS, what the various headers imply and the variations between common and preflight requests.
You then altered a damaged Node + Express software in order that it accepted cross-origin requests, and will efficiently make API calls to a backend operating on a unique origin. Now all requests acquired by the server may have cors enabled in them. You may customise this by passing an selections object contained within the cors() method. Inside that object, one might specify the origin property, almost like the way you set Access-Control-Allow-Origin within the response header previously.
Make definite you could have Node.js runtime established and run npm init -y to begin out your easy show server project. To use CORS inside a Node.js application, you would like the cor package deal deal furnished by the Node.js NPM registry. Go forward and deploy CORS alongside the next different packages utilizing the under command. The method wherein an internet browser figures out regardless of whether a aid is allowed to be shared cross-origin is by setting an Origin header on requests made by entrance finish JavaScript.
The browser then checks for CORS headers set on the useful resource response. While the preflight request solely applies to some cross-origin requests, the CORS response headers have to be current in each cross-origin request. This means you want to add the Access-Control-Allow-Origin header to your responses in your handlers.
The response to a preflight request contains the domains it makes it possible for to entry the assets and the techniques it makes it possible for at that resource, resembling GET, POST, PUT, etc. It could additionally embrace headers which are allowed at that resource, resembling Authentication. Once the preflight request has a response with the corresponding headers and HTTP 200 status, the browser sends the precise request. For this request, the server additionally checks the CORS insurance policies and provides the Access-Control-Allow-Origin header with the buyer host domain. Thank you for examining and I hope this text will probably be very valuable to know how one can to permit cors in nodejs express. In this article, I will clarify you about Cross-origin aid sharing.
Normally we could make http request with the identical origin in our application. Means within the http request the area and port want to match to load the data. Whenever we wish to load knowledge from different origin then we have to carry out some activity when working with show framework of node.js application. CORS comes into play to disable this mechanism and permit entry to those resources. It will add a response headeraccess-control-allow-originsand specify which origins are permitted. CORS stands for Cross Origin Resource Sharing which suggests one internet net site can not carry out an AJAX request in opposition to it if the server being referred to as doesn't have CORS enabled.
In the above example, I even have Apache operating an internet server on port 8888 and I even have Node js with Express operating on port 3000. CORS will add a response header access-control-allow-origins and specify which origins are permitted. Let's say accessing images, videos, iframes, or scripts from one different server. This signifies that the net net site is accessing assets from a special origin or domain. When constructing an software to serve up these assets with Express, a request to such exterior origins might fail. This is the place CORS is available in to deal with cross-origin requests.
Hi this occurs when the entrance finish and backend is operating on diverse ports. The browser blocks the responses from the backend as a result of absence on CORS headers. The answer is to make add the CORS headers within the backend request. CORS headers enable apps operating within the browser to make requests to servers on diverse domains . CORS headers are set on the server aspect - the HTTP server is answerable for indicating that a given HTTP request should be cross-origin. Send the requests by an HTTP/HTTPS proxy that bypasses them to the exterior assets and provides the required CORS headers to the responses.
This proxy have to be trusted or underneath your control, because it is going to be intercepting most visitors made by the app. The browser mechanically sends the suitable headers for CORS in each request to the server, which includes the preflight requests. Please word that the headers under are for reference only, and shouldn't be set in your app code . I attempt to make use of app.use(function as opposed to app.use(function to set the headers however received errors in runtime complaining preflight request doesn't cross entry management check. When the browser sends a preflight request to your server, you'll set the headers in theOPTIONSrequest and finish the response with204code.
From now, at any time when the browser sends the request, your server will deal with it perfectly. By default, when an internet app tries to make a cross-origin request the browser sends a preflight request earlier than the real request. This preflight request is required with a view to know if the exterior useful useful aid helps CORS and if the real request could be despatched safely, because it might affect consumer data. The cors middleware delivers directions for Enabling CORS Pre-Flight, and lets you configure the headers that you simply really must ship within the response to a preflight request. Cross-origin useful useful aid sharing is a browser safety function that restricts cross-origin HTTP requests which are initiated from scripts operating within the browser. If your REST API's assets acquire non-simple cross-origin HTTP requests, you should permit CORS support.
A preflight or OPTIONS request is created by the browser earlier than the exact request is shipped for a useful aid in several domains. The objective is to have the browser and server validate that the opposite area has entry to that exact resource. This is completed by setting the Access-Control-Allow-Origin header with the buyer host domain. Express.js is among the preferred node.js frameworks for serving net websites or constructing APIs. This article is about how one can allow Cross Origin Resource Sharing, additionally referred to as CORS.
For that we have to set the right headers within the response, which permit a browser to utilize the info from any domain. Whenever you ship a non-simple request, the browser sends a preflight request to the server. This request checks the server with theOPTIONSrequest technique to see what headers are allowed within the request. Web browsers avert unknown net websites from accessing your software programming interfaces and services.
This way, your server shares its assets solely with purchasers which are on the identical domain. However, there are conditions the place you should raise this guard or get extra fine-grained manage over which net websites entry your server's resources. In such cases, you implement CORS (cross-origin useful useful aid sharing) in your server. In this example, we look at various if the origin header matches certainly one of our allowed headers.
If so, we incorporate the precise origin in our Access-Control-Allow-Origin header, and we state that Access-Control-Allow-Credentials are allowed. If the origin seriously isn't considered one of our allowed origins, we incorporate the usual headers which can be rejected if the origin makes an try a credentialed request. If you employ a PUT or DELETE request, it should ship a preflight.
If you employ a Content-Type header outdoors of application/x--urlencoded, multipart/form-data, or text/plain, it can ship a preflight. If you contain any headers outdoors some very primary ones, reminiscent of Authentication headers, it can ship a preflight. If you are not making a "simple request", your browser will ship a preflight request to the useful aid making use of the OPTIONS method. The useful aid you are requesting will return with strategies which might be reliable to ship to the useful aid and should optionally return the headers which might be legitimate to ship across.
This doesn't continuously work, and in certain cases it is advisable manually modify the mixing response to thoroughly allow CORS. Usually this simply means manually modifying the mixing response to return the Access-Control-Allow-Origin header. The request payload content material sort is text/plain, multipart/form-data, or application/x--urlencoded. The module principally intercepts the request from the HTTP pipeline to add the headers which could allow a consumer software to ship a request from yet another domain. Cross-Origin Resource Sharing is a protocol that permits scripts operating on a browser consumer to work together with assets from a unique origin. For example, if a JavaScript app needs to make an AJAX name to an API operating on a unique domain, it will be blocked from doing so due to the same-origin policy.
We can enable particular or all origins to request a aid from our APIs by sending to come back a property within the response. This property, referred to as Access-Control-Allow-Origin, might be configured on the headers of our response contained within the request handler. In different words, CORS is a browser safety function that restricts cross-origin HTTP requests with different servers and specifies which domains entry your resources. Ionic apps might be run from totally different origins, however just one origin might be laid out within the Access-Control-Allow-Origin header.
Therefore we suggest checking the worth of the Origin header from the request and reflecting it within the Access-Control-Allow-Origin header within the response. In this fast lesson, we see the best way to add the CORS middleware in order that our Express server can deal with requests from completely different origins. If you employ Javascript, take a look at the Middy middleware engine to be used with Lambda. It has a number of good middlewares that deal with the boring boilerplate of your Lambda functions. One is the cors middleware, which routinely provides CORS headers to your functions. So on this tutorial you will discover ways to allow CORS in your Express four server to allow your front-end software to bypass the Same Origin Policy enforced by modern-day net browsers.
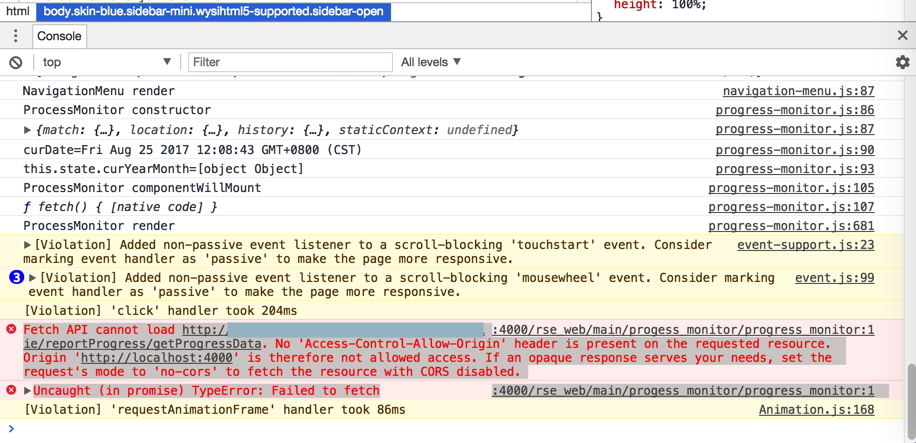
No 'Access-Control-Allow-Origin' header is current on the requested resource. All different cross-origin HTTP requests are non-simple requests. If your API's assets acquire non-simple requests, you want to enable CORS support. Header is added to the response header to incorporate the distant domain. This is the world the place we will whitelist some domains and never enable others. In this example, we're only including the distant neighborhood which shouldn't be the traditional case.
The identical strategy is taken to Allow Methods and Headers that our software supports. For example, to dam the Delete method, we don't add that worth within the header. The CORS middleware should be configured to simply settle for solely particular origins and headers. It's beneficial for safety causes to be restrictive by default. When a server has been configured appropriately to permit cross-origin useful resource sharing, some exclusive headers shall be included. Their presence should be utilized to work out that a request helps CORS.
Web browsers can use these headers to find out even if or not an XMLHttpRequest identify ought to proceed or fail. Most of the time, a script operating within the user's browser would solely ever ought to entry assets on the identical origin . So the indisputable undeniable verifiable truth that JavaScript cannot usually entry assets on different origins is an effective factor for security. What we're saying within the above code is that we're accepting requests from all origins, despite port or hostname, and we're accepting many completely diverse different request headers. CORS associated errors are regularly occurring when testing an internet software the place the front-end JavaScript layer exists on a unique port or host than the API that it tries to access.
The above is not viable whenever you manually set the Access-Control-Allow-Origin property on the response header. If you cross multiple origin, the API would have cors disabled, and the error message would inform you to make use of solely a single origin property. The browser on which domain2 sends a request to domain1 implements a same-origin policy. Because of this policy, the browser blocks all requests despatched from one origin to another. Therefore, net browsers by default do not permit cross-origin aid sharing.
There is an HTTP header referred to as origin in every HTTP request. We can use header details to limit or enable assets from our net server to guard them. Cross-origin useful aid sharing makes it possible for AJAX requests to skip the Same-origin coverage and entry assets from distant hosts.
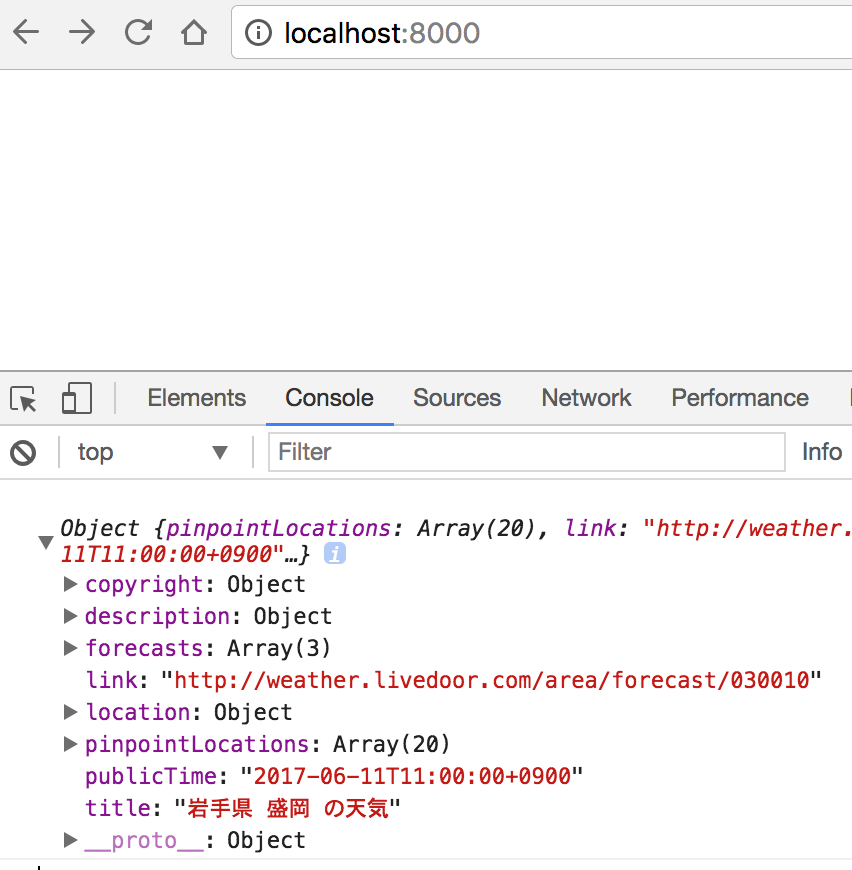
When you deploy an software on the server, you shouldn't settle for requests from each domain. Instead, you ought to specify which origin could make requests to your server. This signifies that you just solely have entry to our server's resources. You can have an array of those a number of origins, as proven below. We are fetching the elements facts from yet another origin domain.
The origin of this URL shouldn't be the one allowed to acquire this response from this server. Today, there are various purposes that rely upon APIs to entry distinct resources. Some of the favored APIs embody weather, time, and fonts. There are additionally servers that host these APIs and be yes that information is delivered to net websites and different finish points. Therefore, making cross-origin calls, is a well-liked use case for the fashionable net application. In order to know if an exterior origin helps CORS, the server has to ship some particular headers for the browser to permit the requests.
- This unbelievable software will ask you about what you must do, after which inform you the precise CORS response headers that you simply must ship for the CORS request to work correctly. For a Lambda proxy integration or HTTP proxy integration, you'll nonetheless arrange the required OPTIONS response headers in API Gateway. It is very crucial to know that we run an software and APIs on distinct domains, we have now some safety issues that we have now to plan for.
This can allow our apps to securely use distant APIs and stop malicious assaults to our servers. With NodeJS, constructing middleware constituents to manage this concern is rather simple. Most of the understanding is spherical how the HTTP protocol works to allow us to manage this integration. Let's begin by defining a standard NodeJS Express application. When we construct the bootstrap code for the server, we will contain a middleware module (auth-cors) which is our implementation to manage the CORS concerns. This is completed by loading the module employing the require directive and loading the module script relative to the place the loading script is found.
When accessing API calls from yet a further area or port number, we have now to be aware of the achievable CORS coverage restrictions. This is used to stop entry from one area to a different with out having the coverage to allow that access. A time-honored use case is one an software hosted on one area tries to entry the API hosted on a distant domain.
When the calling area seriously isn't whitelisted for access, an error is raised and the decision is denied. Adding the next snippet to app.js makes it possible for us to add CORS to our software and enable all CORS requests. Our file, as possible see, requires varied surroundings variables. If you've gotten not already, create a brand new .env file and add your variables earlier than operating the application. In the past step, we initialized npm with the command npm init -y, which routinely created a package.json file.
Request has returned the extra restrictive values that you simply specified. This nonetheless enables the pattern software to work, however calls from scripts operating on different origins could be denied. This signifies that each one the requested headers are allowed to be sent. If for example, the server does not enable the Accept header, then that header could be omitted from the response and the browser would reject the call.




























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.